What are the major areas of learning or understanding that you acquired in this course that you did not have previously?
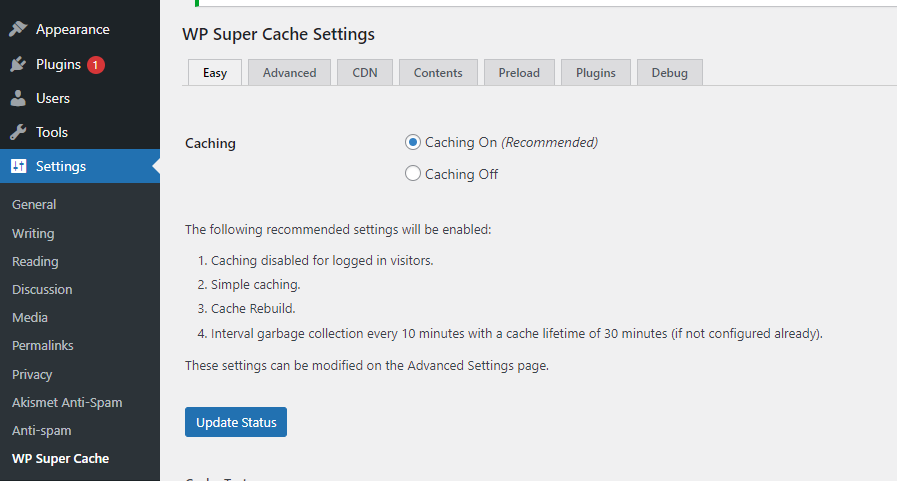
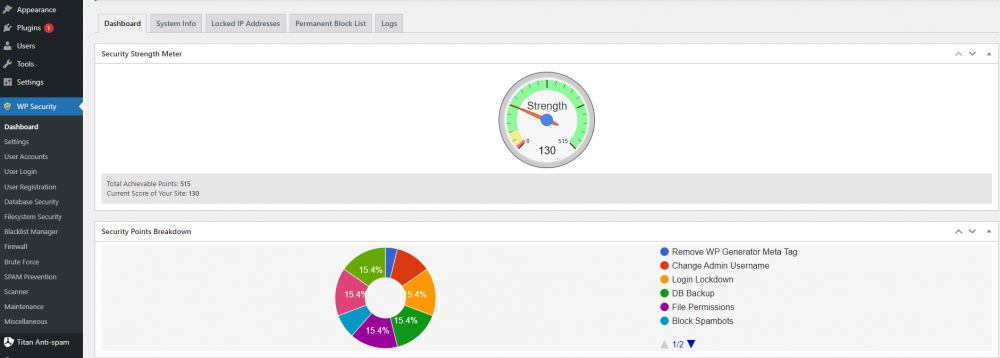
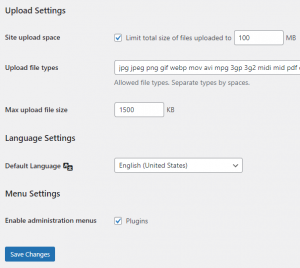
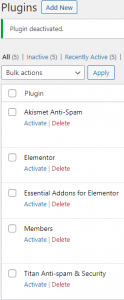
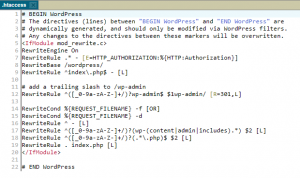
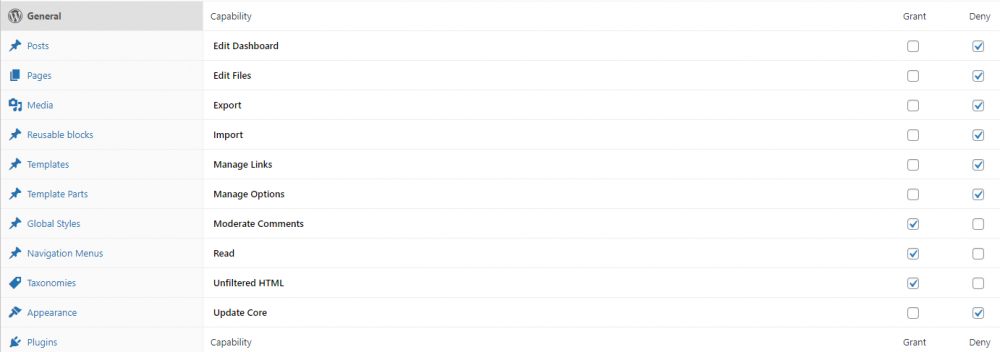
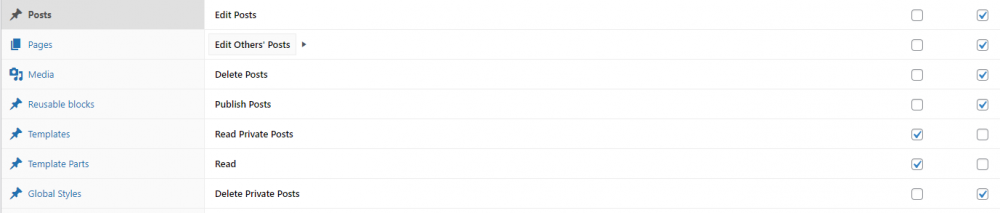
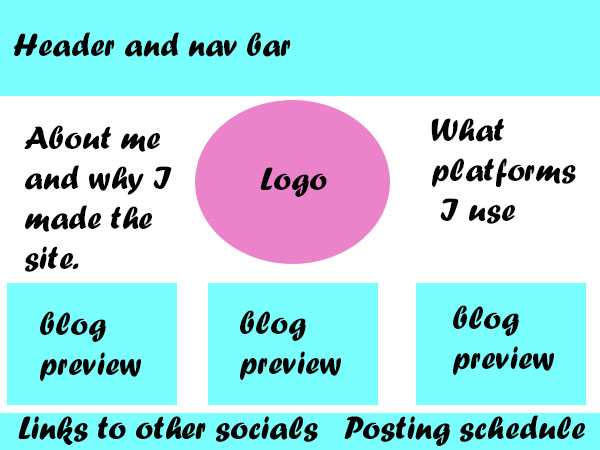
I had never worked with WordPress or any other similar website building program before this class. Everything I have done before website building-wise was start-from-scratch HTML, CSS, and JavaScript. This course allowed me to create more well-thought-out, extravagant websites in a faster time frame. I learned more about website security, plugins, and forms than I had ever before and actually got to apply them to a website I created.
How do you see yourself applying WordPress or any other content management system in this course to your professional work life?
WordPress has both a free version and paid version. Depending on clients, WordPress options allow for customization and budget-friendly options. WordPress and other content management systems allow me, an aspiring web designer, to work faster and easier. This allows me to build a client base that otherwise would take many more years compared to doing everything from scratch.
What would you like to see done differently for future students?
Personally, this class was amazing for me and there isn’t much I would change at all. The pace was great and allowing students to work and build on a final project the whole course really made the website final something to be proud of as compared to a final website that was scraped together in 1 week. This was a hybrid class meeting once a week but really I felt it wasn’t needed, I would personally do maybe a monthly meeting or do online meetings. Online meetings would lead to more students actually showing up and engaging with the class since most GTC students don’t live on campus and instead commute.